If the e-book app on your phone or tablet is overflowing and full of outdated files, use these tools to tidy it up.
Source link
برچسب: and
-
How to Organize Your E-Books on Kindle, Apple and Google and Nook
-

17 Surprising Ways 7-Figure Solopreneurs Are Using AI — And You’re Not
Opinions expressed by Entrepreneur contributors are their own.
If you’re still using ChatGPT to write Instagram captions or answer surface-level questions, you’re leaving serious growth on the table.
In this video, you’ll uncover 17 high-leverage AI strategies designed to scale your solo business, increase profitability, and eliminate guesswork.
You’ll discover how to:
- Audit your website and landing pages using Google AI’s Realtime Feedback — like having a 24/7 marketing analyst
- Analyze your last six months of email campaigns to uncover revenue leaks and performance goldmines
- Write higher-converting subject lines, sales pages and ads — based on what’s proven to work
- Reverse-engineer viral competitor content, pricing models and bonus stacks
- Perform deep market research without paying $200 per month for bloated SEO software
- Extract customer pain points from Amazon reviews and turn them into powerful marketing angles
- Automate onboarding, voiceovers and short-form content using tools
- Streamline your business using pre-built GPTs and personalized AI workflows to save hours each week
These are the same tools and tactics I’ve used to dramatically boost conversions, free up time and run a lean, high-impact business.
No tech skills required — just a smarter way to grow. This isn’t about saving time. It’s about gaining leverage. If you’re ready to turn AI into your unfair advantage, this video is your roadmap.
Save it for later — and let’s dive in.
The AI Success Kit is available to download for free, along with a chapter from my new book, The Wolf is at The Door.
If you’re still using ChatGPT to write Instagram captions or answer surface-level questions, you’re leaving serious growth on the table.
In this video, you’ll uncover 17 high-leverage AI strategies designed to scale your solo business, increase profitability, and eliminate guesswork.
You’ll discover how to:
The rest of this article is locked.
Join Entrepreneur+ today for access.
-

Grab Your Can-Do Attitude and Download Boxville 2
The sequel continues the original and focuses on a pair of cans living in a box city.
Both cans are given an important task to set up fireworks for a celebration. But chaos ensues after the fireworks go off incorrectly. That also sees one of the friends disappear. The red can is tasked with exploring different areas and secret corners of Boxville, and beyond, to set things right and find his friend.
Another unique aspect of the puzzler is that there is no dialogue. All of the characters speak through sketches while original music sets the mood for each scene.
You’ll enjoy dozens of logic puzzles and story-driven mini games on the adventure.
Designed for the iPhone and all iPad models, Boxville 2 is a $3.99 download now on the App Store.
If you like puzzles with a bit more than just testing your brain power, than make sure to check out Boxville 2. It’s full of heart and will bring a smile to your face.
-
N.Y.C. Taxi Commission Restricts Lockouts of Uber and Lyft Drivers
The companies, which have been randomly locking out drivers to manage costs, must now give at least 72 hours’ notice before blocking access to the apps.
Source link -

The Costly Email Mistake Too Many Founders Make — and How to Avoid It
Opinions expressed by Entrepreneur contributors are their own.
There’s a reason every website you visit wants your email address: it’s the most valuable type of contact info in the digital world. Last year, email marketing revenue surpassed $9.5 billion, and by 2028, it’s projected to reach $18.9 billion.
But here’s where so many founders get it wrong: they treat email like a loudspeaker. Build or buy a list, send a “blast,” and repeat whenever you want to make more sales. Only email doesn’t work like that — at least, not if you want to connect with people and see your revenue increase. Your email list isn’t just a collection of email addresses. It’s a living system, and when you neglect it, your sender reputation suffers.
Related: Don’t Sleep on Email Marketing — Here’s Why It’s Still Your Business’s Most Powerful Tool
What taints your email sender reputation
Every email sender has a reputation with inbox providers – services like Google, Yahoo or Outlook that make email communication possible. That reputation helps their algorithms determine whether an email should go to the inbox or the spam folder.
In simple terms, it’s like your email trust score. The better it is, the more likely your messages will reach your audience. The worse it gets, the harder it becomes to land anywhere near the inbox.
Unfortunately, many well-meaning founders damage their reputation without even realizing it. Here are some of the common mistakes they make:
- Buying or scraping lists
- Never cleaning or validating email addresses
- Skipping email warmup altogether
Whenever you send an email, you’re building – or tarnishing – your reputation with email providers. And once that reputation is damaged, fixing it is a lot harder than protecting it in the first place.
So, what can you do today to improve and maintain a strong sender reputation and get your emails into the inbox? Follow this checklist below, and your email marketing will become one of the most reliable channels in your business.
Use your own email list
Purchasing a list of contacts and dumping it into your CRM or email platform may feel like a quick win, but it almost always backfires. I’ve seen countless business leaders take this shortcut and pay the price – bounces, spam complaints and dismal engagement.
To reap the benefits of email marketing, build and nurture your own email list. It takes more effort, but the results are real and sustainable.
Make sure everyone opts in
Building your own email list doesn’t mean you can simply add people to it. Customers and prospects need to subscribe to your emails and grant you explicit permission to reach out. It might take longer to grow your list this way, but the payoff is huge: higher engagement, better deliverability and a list full of people who want to hear from you.
Warm up your domain and IP
Many founders get so excited about sending that first email that they skip a crucial step: warming up their domain and IP. That can tank your email deliverability before you even get started.
Email warmup is closely tied to your sender reputation:
- If you’ve never sent a mass email, reaching out to thousands of people out of the gate is a huge red flag to email providers.
- Instead, start slowly. Increase your volume gradually to build trust with Gmail, Outlook, Yahoo and other providers. Or find a good email warm-up tool.
- Even regular senders can benefit from warming up their emails, especially after switching platforms or letting their lists go cold. It helps re-establish credibility and improve inbox placement.
Check your contacts regularly
Even if everyone on your list has opted in, that doesn’t mean their email address is still valid or that they’re still clicking on your emails. An astounding 28% of the average database degrades every year. People change jobs, abandon their inboxes or mark your messages as spam if they’re no longer interested.
Regular list pruning helps you filter out:
Email providers are watching how your list behaves. High bounce rates, spam complaints and low click rates affect your sender reputation. Clean your list at least once a quarter — or more often if you send campaigns weekly.
Look at the big picture
Open rates used to be the end-all-be-all of email marketing. But thanks to privacy updates and stricter data regulations, those numbers are less reliable than ever.
If you want a true picture of how your emails are performing, shift your focus to metrics that offer more in-depth insights:
- Click-through rates — are people taking action?
- Bounce rates — could your list be outdated?
- Spam complaints — are your messages annoying your audience?
- Engagement over time — are people clicking or tuning you out?
These numbers reveal how your audience feels about your emails and whether inbox providers perceive you as trustworthy. Focus on long-term engagement, not just one-off opens.
Related: 8 Simple Email Marketing Tips to Improve Your Open and Click Through Rates
Think like your subscriber
Before you send your next email, stop and ask: Would I open this? Would I care?
So many brands write for themselves, not for the person on the other side of the screen. But if you want people to engage, you have to earn their attention. That means being clear, consistent and genuinely helpful.
Email marketing isn’t dead, but lazy email marketing definitely is.
Treat your list with the same respect you’d want in your own inbox. Build trust over time. Show up regularly. Say something worth reading. That’s how you stay out of spam — and in business.
There’s a reason every website you visit wants your email address: it’s the most valuable type of contact info in the digital world. Last year, email marketing revenue surpassed $9.5 billion, and by 2028, it’s projected to reach $18.9 billion.
But here’s where so many founders get it wrong: they treat email like a loudspeaker. Build or buy a list, send a “blast,” and repeat whenever you want to make more sales. Only email doesn’t work like that — at least, not if you want to connect with people and see your revenue increase. Your email list isn’t just a collection of email addresses. It’s a living system, and when you neglect it, your sender reputation suffers.
Related: Don’t Sleep on Email Marketing — Here’s Why It’s Still Your Business’s Most Powerful Tool
The rest of this article is locked.
Join Entrepreneur+ today for access.
-

5 Great Cocktail and Drink Apps
Martinis, mojitos, merlots, and more. Whether a fancy cocktail or tasty wine is your favorite, these drink apps will have you blending, mixing, and uncorking in no time.
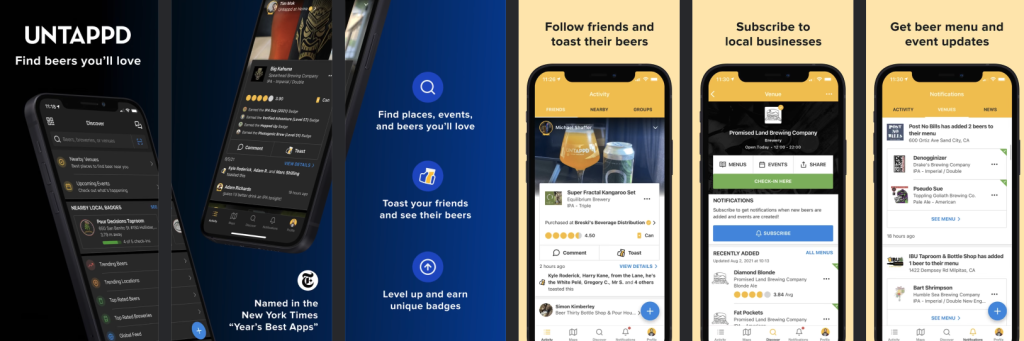
Untappd

Untappd is a social discovery and check-in network for anyone that enjoys beer. It gives you the ability to easily find nearby craft beers and bars, see what beers are trending, as well as see where your friends are drinking.
Check out the personalized recommendations and use Untappd to find the nearest location you can get the beer you want. Once you’ve got that delicious beer in your hand, use Untappd to track, rate, take a photo, and share it with all your friends. As you explore more beer styles and locations, you will uncover a variety of badges.
Only for the iPhone, the app is a free download.
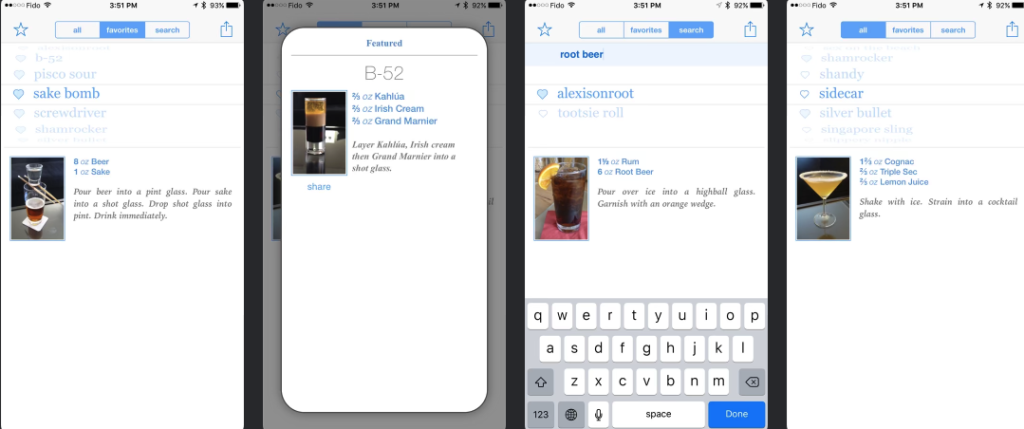
Drinks and Cocktails

Let’s face it. A good amount of these cocktail apps can be quite overwhelming with their massive databases of thousands of drinks. Some of the instructions on recipes don’t even make sense. Drinks and Cocktails prides itself on simplicity.
With that being said, it is not for everyone. Some would complain that it is too simple. Thankfully the app’s interface isn’t cluttered or tacky-colored. It is quite appealing to the eyes and the developer has also handpicks and edits each recipe so you aren’t confused or taken back with the bartender jargon.
It’s a great iPhone app and best of all, it’s free.
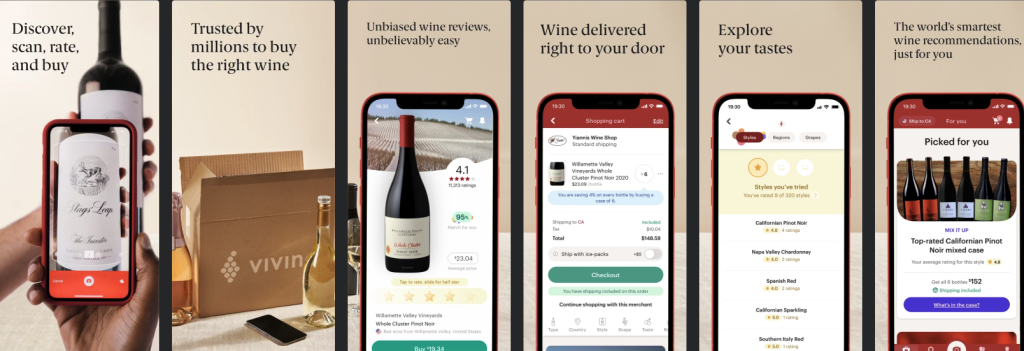
Vivino

Wine aficionados definitely need to try Vivino. You can find information about wine from an unbiased community. You can take a photo of any wine label or restaurant wine list. It’s also possible to search by wine. The app will then show the app’s rating, reviews, price, tasting notes, and suggested food pairings. You can also purchase your favorite bottles through the app.
Save all your bottles in the app’s cellar so you can see what you have on hand. The app’s database has more than 13 million wines from more than 230,000 wineries.
The app is free for the iPhone.
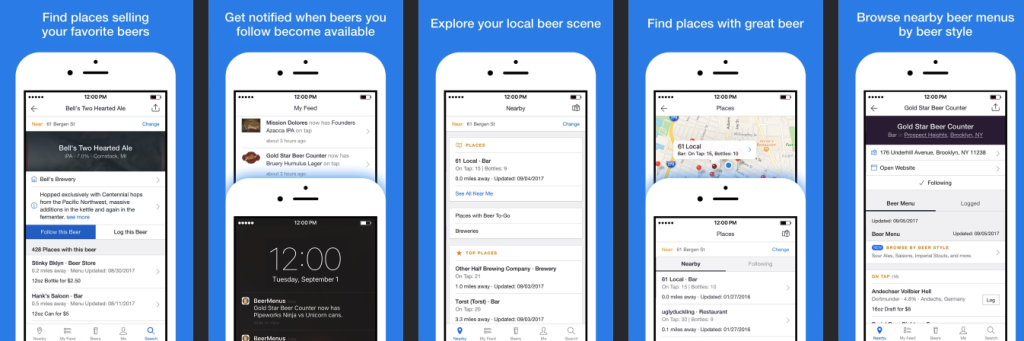
BeerMenus

Find places selling the beers you love or those you want to try. Browse up-to-date beer menus for bars, restaurants, and beer stores nearby. Follow your beers and get notified when they become available nearby. Follow bars and restaurants to get notified when they change their beer menu.
Log the beers you drink to keep track of them and easily find your favorites. Find places selling beers you’ve been wanting to try. It’s a free iPhone app.
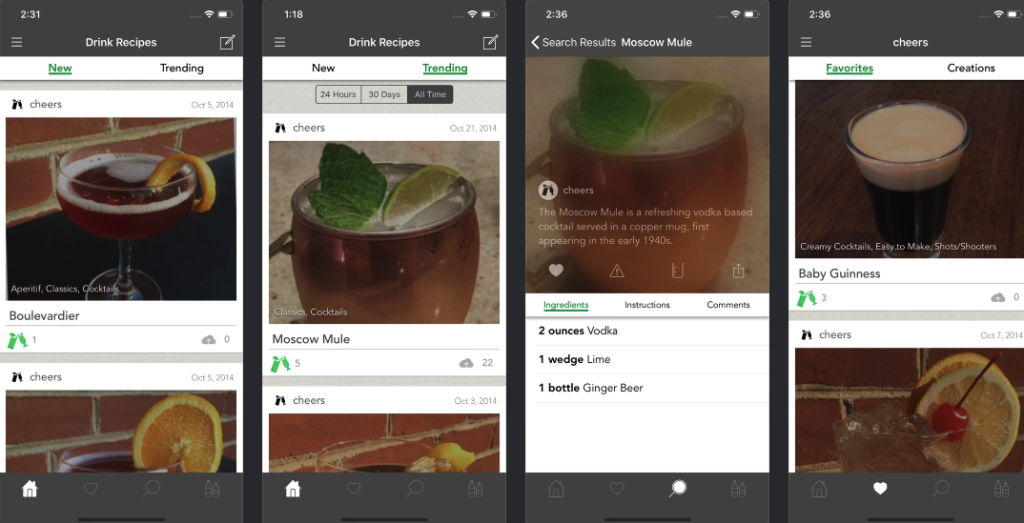
Cheers!

Always create a perfect cocktail with Cheers. You can easily input the ingredients you have on hand and see what you can make right now. There is also a large catalog of drones that you can narrow down by category or even by excluding ingredients you don’t like.
You can even add you own cocktail to the database for all users to enjoy.
The app is a free download for both the iPhone and all iPad models.
-

You’re Only Three Weeks Away From Reaching International Clients, Partners, and Customers
Disclosure: Our goal is to feature products and services that we think you’ll find interesting and useful. If you purchase them, Entrepreneur may get a small share of the revenue from the sale from our commerce partners.
If your business takes you across borders, even occasionally, knowing a second language can be the difference between a wasted trip and a new partnership. Whether you’re sourcing materials from Europe, meeting with international clients, or attending trade shows abroad, clear communication builds trust and saves time, and Babbel can help.
Babbel is a language-learning app built for real-world conversations, and right now, you can get lifetime access to all 14 languages for just $129.99 (reg. $599). This price won’t be available for much longer.
Take your business to the next level
Babbel focuses on practical, everyday language rather than academic grammar drills. You’ll learn phrases and conversations around travel, dining, directions, casual introductions, and more. That means you’re gaining skills you can actually use in meetings, while traveling, or in customer interactions. Each session takes just 10 minutes to 15 minutes, so you can fit lessons into your schedule between calls or during a break.
You’re not limited to one language either. Babbel gives you access to all 14, including:
- Spanish
- French
- German
- Portuguese
- Italian
And that’s just a sampling. You can switch between them at any time, whether you’re building fluency in one or picking up useful basics in several.
Babbel also uses speech recognition to help with pronunciation, and its new AI-powered conversation partner gives you a low-pressure way to practice speaking out loud. Personalized review sessions reinforce what you’ve learned, so you actually remember it when it counts.
If your business depends on travel or international communication, language should be an asset, not a barrier.
Use code LEARN40 by June 30 at 11:59 p.m. PT to get a Babbel Lifetime Subscription for only $129.99.
Babbel Language Learning: Lifetime Subscription (All Languages)
StackSocial prices subject to change
If your business takes you across borders, even occasionally, knowing a second language can be the difference between a wasted trip and a new partnership. Whether you’re sourcing materials from Europe, meeting with international clients, or attending trade shows abroad, clear communication builds trust and saves time, and Babbel can help.
Babbel is a language-learning app built for real-world conversations, and right now, you can get lifetime access to all 14 languages for just $129.99 (reg. $599). This price won’t be available for much longer.
Take your business to the next level
The rest of this article is locked.
Join Entrepreneur+ today for access.
-

Apple Introduces ‘Liquid Glass’ Design and iOS 26 at WWDC 2025
At a time when most of the tech industry is building new artificial intelligence systems into our devices, Apple is focusing on making its products look prettier.
In a 90-minute presentation on Monday, Apple revealed a new design for its software powering iPhones, iPads and Macs that brings a transparent aesthetic to tabs, files and app icons. It will allow Safari web pages to cover an entire page, with the tab bar disappearing as users scroll down. It also minimizes controls into a small circle that can be brought to the surface with a tap. In Apple fashion, the company calls the translucent design “liquid glass.”
The company also introduced a new naming system for its software based on the fiscal year when it becomes available rather than the number of iterations. Instead of iOS 19, this year’s system is being called iOS 26.
The new features show how Tim Cook, Apple’s chief executive, is looking to increase sales of his company’s most important product with useful new features, even if those abilities are out of step with the industry’s zeal for everything A.I. In doing so, Apple is wagering it can be late to embrace an emerging technology but still take it mainstream before its competitors.
At its developer conference in May, Google revealed an A.I. search feature that functions like a chatbot, an update to its Gemini model, and glasses with an A.I. virtual assistant. In February, Amazon unveiled an improved Alexa that uses A.I. to help book concert tickets and coordinate calendars.
Apple said its A.I. system, which it calls Apple Intelligence, will add abilities such as allowing apps to use the A.I. capabilities built into its devices. As a result, the hiking app AllTrails can add a conversational search system, allowing users, for example, to write that they’re looking for a nearby family hike that is under three miles. They can refine it by adding that they want hikes with waterfalls.
A new feature called Live Translation will use artificial intelligence to automatically translate text messages, and captions in FaceTime calls, across languages. On phone calls with someone in a foreign language, the iPhone screen automatically provides captions with a live translation of a conversation.
Another new feature lets an iPhone user take screenshots of something, such as a green jacket, to do a web search for similar items. It’s a direct response to Google’s shopping tool, Circle to Search, which lets Android users draw circles around objects to do image-based searches.
The additions are small compared with what Apple promised at last year’s developers’ conference. A.I. was a major focus of that event, with the company unveiling an Apple Intelligence that included writing tools, message summaries and a partnership with OpenAI to deliver ChatGPT on iPhones.
One of Apple’s biggest promises was an improved Siri virtual assistant that could combine information on a phone — say, a message about someone’s travel itinerary — with information on the web, like a flight arrival time. But in March, Apple postponed a spring release and said the product wouldn’t be ready until later this year. It also reshuffled its Siri leadership ranks.
The A.I. stumble was the first time in years that Apple had not shipped a product that it had unveiled. It has sparked concerns among Wall Street analysts that the company may struggle to catch up to its rivals.
“In the short term, people aren’t stopping buying iPhones or Macs because Apple Intelligence isn’t delivering,” said Carolina Milanesi, principal analyst with Creative Strategies, a tech research firm. But, she said, “the big risk is that you could have users go to ChatGPT or some other product that consumers become dependent on.”
Shares of Apple fell more than 1 percent after the event, while the S&P 500 was up slightly.
A.I. is only one of the significant challenges facing Apple. Five years after Epic Games filed an antitrust suit against the company for collecting up to 30 percent of app sales, a judge ordered Apple in April to begin allowing apps to provide users with external links to pay directly for software and services. The ruling has the potential to reduce Apple’s profits as much as 2 percent, Morgan Stanley has estimated.
The company has also been whipsawed by President Trump’s tariffs. After backing off earlier tariff plans that would have had an impact on Apple, Mr. Trump threatened a 25 percent tariff on iPhones made anywhere outside the United States.
The trade conflict is expected to dampen sales of smartphones by 2.3 percentage points, as sales decline in the United States and China, according to Counterpoint Research, a tech research firm.
On Monday, Apple sought to return the focus to its products.
On the iPhone, a new call screening function gathers information about callers so users can decide whether they want to pick up. A similar tool has been included on Android phones in recent years.
The company also unveiled a new look for its Messages system for sending texts. Users can now decorate their text conversations with a background consisting of a graphic or a photo, similar to Meta’s WhatsApp. In group messages, people will be able to create polls and see an ellipsis as people begin to reply.
A number of updates showed how Apple was trying to make its devices more useful to niche users. Runners who use the Apple Watch will have access to a feature called Workout Buddy that, when paired with AirPods, can offer encouraging words like: “Fantastic run. You averaged a pace of nine minutes and seven seconds per mile.” Apple TV owners who like karaoke will be able to use their iPhones as a microphone to sing along with songs in Apple Music. And Shortcuts, a programmable feature on the Mac, makes it possible for document designers to use A.I. to read text and suggest tag lines.
The company also introduced a new Games app for the iPhone and Mac that creates a central location for video games. It will make it easier to play games with friends and remind users where they are in games they’ve been playing. Video games have become a big business for Apple, with the company generating $43.7 billion in sales from gaming apps last year, of which it kept $13.1 billion in sales, according to Appfigures, a research firm focused on the app economy.
Apple introduced new abilities for its Vision Pro mixed-reality headset, which was released in January 2024. Apple is trying to make the device more useful, with new features including the ability to support video game controllers like the PlayStation VR2 Sense.
The company opened the event by promoting its new movie, “F1,” which stars Brad Pitt and will be released June 27. The emphasis on the movie showed how the company is trying to use its legacy software business to promote its newer foray into Hollywood.
-

5 Great Lengthy iPhone and iPad Games
The retro, 2D pixel art style in Dandara is a blast from the past and looks like it came straight out of the ’80s, especially with all of the bright, vivid colors. Even though it’s pixelated, everything in the game is incredibly detailed, from shading to textures. Animations are smooth and fluid with no lag on my iPhone 8 Plus. Since the game relies heavily on quick thinking and reflexes, the steady frame rate is necessary. The ambient, atmospheric soundtrack is subtle and adds another layer of depth to the game, and it’s quite enjoyable to listen to. Overall, Long Hat House did an excellent job with the visual and audio design of Dandara, making it a sure keeper.
Since Dandara is a metroidvania style game, that means players progress through a series of connected rooms. These rooms contain plenty of traps, obstacles, and enemies that you’ll have to get past in order to explore and move on to the next room. In the case of Dandara, players will be traversing through one giant world called Salt.
You can download the game for $3.99. It’s for the iPhone and iPad.
-
How to Research and Plan a Vacation, Right on Your Phone
Google Maps and Apple’s Maps app offer location-based directories and other tools for finding new places to explore, before or after you hit the road.
Source link